Hallo Zusammen,
heute möchte ich Euch eine Relaunch-Website meines Arbeitgebers präsentieren, an welcher ich die letzte Zeit fleißig gearbeitet habe. Am Mittwoch ging sie endlich Online. Ich bin sehr stolz auf die Ergebnisse und bin sehr gespannt auf Eure Meinung.
Ich bitte auch um Eure Hilfe - vielleicht könnt Ihr da einige Fehler entdecken und Euch fällt sonst etwas anderes auf. Ich freue mich auf eure Vorschläge. Ihr unterstützt mich immer sehr gut bei solchen Sachen - dafür ein herzliches Dankeschön.
Bei: Expertise, Beratung, Support, habt ihr so Unterthemen zB.
FI/CO
Ihr habt da eine sehr moderne, innovative Webseite aufgebaut. Das war sicherlich viel Arbeit.
Mir gefällt sie dennoch nicht und das zwei recht simple Gründe:
- Die Ladezeit. Auf meinem Rechner heute Abend (Samstag Abend, draußen tobt der Schneesturm) betrug die Ladezeit 14 Sekunden! Auf dem Tablet (meinem neuen M40, keine Schlaftablette) sogar mehr als 17 Sekunden. Beide male Chrome. Bei 4.84 MB Assets in 100 Dateien und 1.3 MB HMTL-Code ist die Ladezeit jetzt nicht so verwunderlich.
- Die Farben. Da fühl mich heimisch. Es ist eine Webseite einer Tochterfirma der Deutschen Telekom AG. Die Magenta Variationen findet man z.B. in den gleichen Farben auf MAGENTA.AT wieder. Das ist ein Internet-Provider in Österreich und eine Tochter der Deutschen Telekom AG. Wie gesagtm ich fühle mich bei diesen Farben sehr heimisch, aber ich denke da nur an die Telekom, nicht SAP oder Motorsport. Und ich glaubem wäre ich Montag im Büro und würde einem Kollegen die Webseite auf meinen Rechner zeigen, wäre "Telekom" die erste Reaktion.
Also an der Ladezeit müßt ihr echt arbeiten. Die schiere Zahl und die Größe der Assets muss runter. Ich kenne den Webserver nicht, aber laut Chrome antwortet ein Apache. Das würde ich ändern. NGINX als Proxy, der alles statische abarbeitet und nur die dynamischen Inhalte vom Apache abarbeiten läßt. Der Apache hat nämlich ein Problem: Jede Anfrage ist ein neuer Prozess. Einmal eure Webseie aufrufen sind entsprechend mehr als 100 Prozesse! Bis zu einem bestimmten Grad kann man das durch Einwurf von RAM und XEON-Kernen in den Server wieder wettmachen. NGINX als Webserver einzubinden ist nicht ganz simpel, wenn man kein Plesk benutzt. Und man muss beachten, dass die .htaccess-Dateien teils gar nicht mehr, teils anders als beim Apache funktionieren. Für Wordpress gibt es Kochrezepte, denn Wordpress und NGINX sind eine häufige Kombination.
Gruß Holgr
Ich habe ja von der Technik dahinter keine wirkliche Ahnung, aber ich kann Holgers Kritik schon nachvollziehen. Die Ladezeit ist wirklich etwas lang, auch wenn die mit dem "Treppauf springen" der kleinen roten Kugel überbrückt wird.
Nachdem Holger das mit den Farben erwähnt hat, erinnert mich das auch etwas an die Telekom/Magenta.
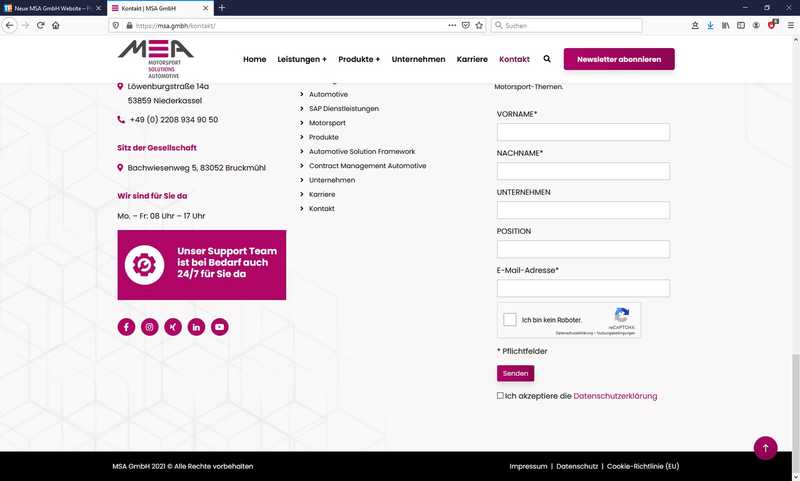
Den Aufbau selbst finde ich auch sehr gelungen. Ich habe mehr auf Rechtschreibung geachtet und fand erstmal nur zwei Fehler, "Furparkverwaltung" statt "Fuhrparkverwaltung" und (unter WM/ERM) "Venetzung" statt "Vernetzung".
Die Kritik von @Janinez, den Text linksbündig, statt mittig zu setzen, ist vielleicht Geschmacksache/Ansichtssache, aber an einer Stelle ging das Wort rechts über den Rand/das Feld hinaus.
@Dim, zum Glück kannst du mit Kritik gut umgehen und du willst ja auch unsere ehrliche Meinung und Kritik. Wie kannst du auch sonst mögliche Fehler korrigieren?
Ich seid die Besten und ich schätze Euch und Eure Meinung so sehr. Vielen Dank für die ausführlichen Antworten und eure kostbare Zeit. Ihr seid mir immer eine große Hilfe. Jetzt gehe ich einzelne Punkte an.
@JaninezHerzlichen Dank! Ich bin auch kein Fan von den mittig gesetzten Texten. Leider wird in diesem Fall eine linksbündige Ausrichtung nicht so toll wirken, weil die anderen Elemente zentriert gesetzt sind. Manchmal muss man halt die Regeln brechen.
@Holger_p
Herzlichen Dank! Du hast ganz berechtigte Bemerkungen.
1. Wegen Peformance-Problematik hast Du 100% Recht. Ich kann aber erwähnen, dass die Messtools die Sache öfters anders darstellen, als die Nutzer es empfinden. Besonders bei einem OnePager. Die Entscheidung für einen Onepager war schon nicht leicht, weil die Performance-Abbrüche bei den Auswertungen von den OnePager bekannt sind. Besonders, wenn man soviel mit den grafischen Elementen arbeitet. Ich arbeite ständig an der Optimierung weiter. Und da muss ich noch an vielen Stellen schrauben. Notfalls, wenn ich nicht viel erreichen werde, müssen wir doch auf Einzelseiten umstellen. Zu Deiner NGINX-Empfehlung werde ich mich noch schlau machen, in wie weit wir da etwas umstellen können.
2. MAGENTA.AT benutzt tatsächlich Telekom-Farbe. Unsere Unternehmen-Farbe wirkt wirklich in etwa wie die Telekom-Farbe, ist aber anders (wir haben deutlich mehr Cyan und Schwarz). An dieser Farbe muss ich auch bleiben, weil sie schon lange festgelegt wurde und zur unseren CI gehört. Hier zum Vergleich beide Farben nebeneinander.
@Praktiker
Herzlichen Dank! Die Texte habe ich sofort korrigiert. Und den "tollen Ball auf der Treppe" habe ich auch deaktiviert. Seltsamerweise hat mir dieser Pageloader (Fachsprache) jedes Mal 3 Sekunden Ladezeit gekostet.
Noch mal vielen Dank und falls Ihr noch etwas empfehlen würdet oder findet - her damit.
@Dim, bei der Farbe ging es mir nicht um eine "Markenrechtsverletzung". Auch die MEDI GmbH hat ein Magenta im Firmenlogo und in der Werbung. Aber bei der Webseite der MEDI GmbH denkst Du nicht ansatzweise an die Telekom. Bei Euch sind Variationen von Magenta-Tönen schon sehr dominant und das kenne ich nur bei Werbung der Telekom. Die Webseite der Telekom Deutschland selbst hat übrigens weniger Magenta-Anteile als eure - daher hatte ich als Beispiel auch die österreische "Magenta"-Webseite gebracht.
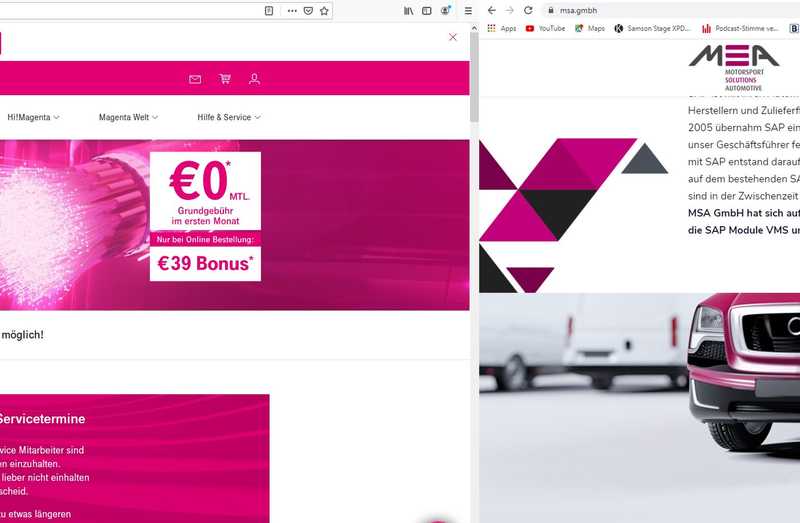
Hier mal ein Beispiel:
Links Magenta.at, rechts msa.gmbh
Statt der Webseite von Magenta hätte ich auch eine internen Telekom-Webseite nehmen können, nur da kommt ihr nicht rein und könnt es nicht nachvollziehen. Die Magentas aus Österreich erfinden das Rad ja nicht neu, die Grundgrafken kommen aus dem entsprechenden Werbemittel-Pool der Bonner Zentrale.
Zur Ladezeit: Vielleicht kann man die Anzahl und die Größe der Dateien etwas verkleinern. Zusammen mit einem vorgeschaltetem NGINX bekmmt man die Ladezeit sicher auf ein erträgliches Mass runter.
Nicht ganz ohne Grund haben viele große Webseiten das Nachladen der statischen Assets an CDNs wie Akamai ausgesourced. Das macht Wordpress so ohne weiteres nicht mit, aber es gibt inzwischen Plugins, mit denen es doch geht. Aber der Einsatz eines CDN ist alles andere als kostenlos und lohnt nur, wenn ein einzelner Webserver trotz Hochrüstung unter der Abruflast zusammenbricht.
@Holger Danke schön! Ich streite gar nicht wegen der Farben. Der persönliche Eindruck entscheidet auch viel und wir arbeiten tatsächlich mit viel Magenta-Anteil. Das mache ich ganz bewusst bei allen Werbemitteln, aber auf andere eigene Art. Unser Begriff dafür ist "Brombeere". Und sogar da lässt es sich streiten, weil für die Brombeere-Farbe so viele verschiedene Farbdefinitionen gibt. 😉
Mit den Ladezeiten werde ich wie schon gesagt weiterhin Optimierungen vornehmen. Jetzt überlege ich, den Slider in der mobilen Version komplett auszuschalten. Bei den Bildern kann ich sicherlich auch noch einiges rausholen. Dasselbe betrifft auch den Code. Auch wenn aktuell bei Google-Bewertungen "Mobile first" am wichtigsten ist, soll man auch die hochauflösenden Bildschirme nicht vergessen - hier ist immer ein wenig Ausprobieren sinnvoll. Trotzdem sehe ich die Site bei einem so großen OnePager-Umfang nicht extrem langsam. Und die Geschwindigkeit wird noch deutlich besser werden - versprochen.
@Dim, wo ich gerade "Brombeere" gelesen habe, schoß mir direkt der Raspberry durch den Kopf, nur der Begriff, nicht das Gerät {blue}:wink: {blue}:laugh:
Die Bildschirmauflösungen sind in der Tat zunehmend ein Problem. Noch dominiert sicherlich 1920*1080 bzw. 1920*1200. Aber es kommen zunehmend hochauflösendere Displays dazu.
@Holger_p Genau das ist das Problem im heutigen Web-Design. Man muss jetzt die Webseiten entwickeln, die wie auf 4K und drüber so auch auf den Smartphone-Bildschirmen mir 360 px Breite funktionieren (nur als Beispiel). Vor 20 Jahren war es einfacher. Ok - die Darstellung war auch anders und manche konnten die Webseiten komplett mit den GIFs zumüllen.
Übrigens - eine der ersten von mir gemachten Webseiten ist immer noch online. Bitte nicht lachen - das waren andere Zeiten, ich war ein Anfänger und wir haben mit ganz anderen Auflösungen gearbeitet:
http://ilmprint.de/
Immerhin ist diese Seite richtig schnell. Bitte nicht auf die Darstellungsfehler achten - damals liefen Browser anders. Ich glaube, das war das Jahr 2003.
{blackemo}:laughtertotears:
@Holger_p Schade, dass viele alte Werke inzwischen einfach verschwunden sind. Aber einige Sachen kann man noch auch (wenn nur teilweise) bei archive.org entdecken.
die >Newsletter-Klappleiste< überdeckt die Oberkante des darunter stehenden Textes. Da sich die Leiste nicht einklappen lässt, wäre etwas mehr Abstand besser.
Nobody is perfect
Ich gehe mit Wlanman (in memoriam) konform: Elektronik funktioniert mit Rauch. Denn wenn der Rauch raus kommt funktioniert die Elektronik nicht mehr!
@electrodummy Vielen Dank! 👍 Das ist uns bis jetzt nicht aufgefallen. Habe die Sache genauer angeschaut - das Problem tritt nur bei den bestimmten Auflösungen bzw. Fensterausschnitte auf. Auf jeden Fall hast Du Recht und ich muss das nachbessern.
@electrodummy Habe erledigt! Noch Mal herzlichen Dank für den Superhinweis!
{blue}:hi: